Understanding Core Web Vitals
Core Web Vitals measure key aspects of user experience. They focus on speed, responsiveness, and visual stability.
What Are Core Web Vitals?
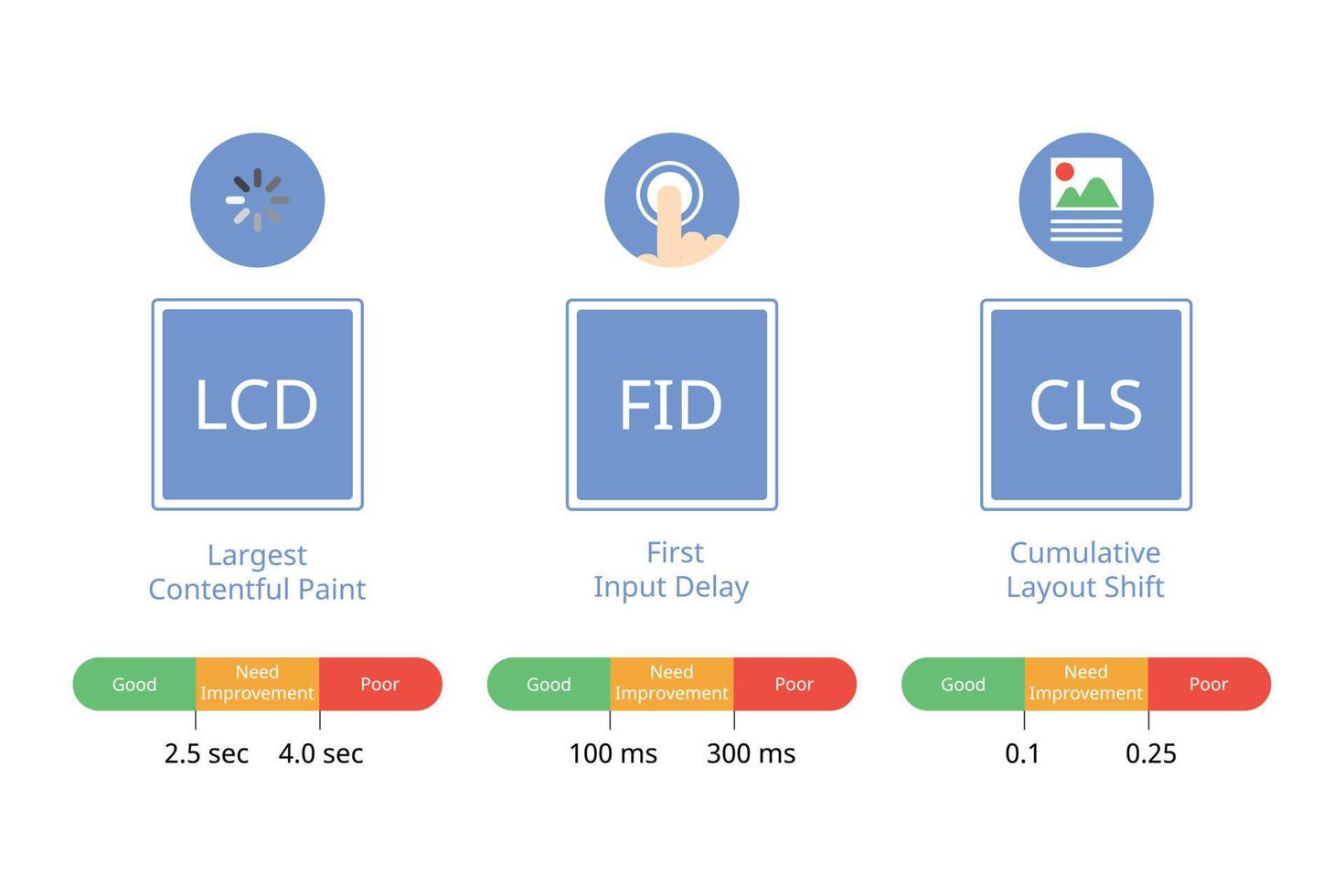
There are three metrics you need to know:
- Largest Contentful Paint (LCP): Measures how quickly the main content loads. The ideal time is within 2.5 seconds.
- First Input Delay (FID): Tracks how quickly the page responds to a user’s first interaction. Aim for under 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. A low CLS score (below 0.1) ensures the page isn’t frustrating with unexpected visual shifts.
Importance of Core Web Vitals
Google uses these metrics as ranking factors. If your site performs poorly, expect lower rankings and higher bounce rates. Sites that meet Google’s benchmarks tend to see better engagement, satisfied visitors, and improved conversions.
Utilizing services like SEO Services USA and Digital Marketing Services can significantly enhance your site’s Core Web Vitals performance, helping you stay ahead of competitors.
Preparing for Your Technical Audit
Before diving in, you need to have the right tools and a clear plan.
Gather Necessary Tools
Here’s a list of tools to help you:
- Google PageSpeed Insights: Provides metrics and suggestions for improvement.
- Lighthouse: Integrated within Chrome DevTools, for in-depth reports.
- Web Vitals Extension: A browser add-on to check metrics on the go.
Identify Key Pages to Audit
Start with high-traffic pages or those driving conversions. Focus on landing pages, product pages, and any pages with high drop-off rates. These pages directly impact user satisfaction and revenue.
Conducting the Audit
With everything in place, it’s time to analyze your Core Web Vitals.
Using Google PageSpeed Insights
- Visit the Google PageSpeed Insights tool.
- Enter your page URL and click “Analyze.”
- Review the three Core Web Vitals scores highlighted on the report.
The tool divides data into two categories: Field Data (real-world performance) and Lab Data (synthetic analysis). Focus on the “Core Web Vitals Assessment” section.
Interpreting the Results
Here’s a quick breakdown:
- LCP: If it’s above 2.5 seconds, consider optimizing images or improving server speed.
- FID: A high delay indicates issues with JavaScript blocking.
- CLS: Fix layout shifts by reserving space for images and avoiding dynamic content that loads late.
Address any flagged issues promptly to move into the “Good” performance range.
Improving Core Web Vitals
Let’s look at actionable ways to enhance your scores.
Optimizing Images and Media
- Use modern formats like WebP for smaller file sizes without loss of quality.
- Resize images to fit their display dimensions.
- Implement lazy loading to delay image loading until they’re needed.
Minimizing JavaScript and CSS Blocking
- Defer non-critical JavaScript: Load scripts only after the page loads.
- Eliminate unused CSS: Tools like PurifyCSS can help strip unused CSS.
- Use asynchronous loading: This allows scripts to run without blocking page rendering.
Enhancing Server Response Time
- Invest in a reliable web host.
- Use a Content Delivery Network (CDN) to reduce latency.
- Enable caching to serve pages faster.
Monitoring and Reporting
Regular monitoring ensures your site continues to meet performance benchmarks.
Setting Up Alerts for Changes
Many tools, like Google Search Console, allow you to set up alerts for significant changes in performance. This helps you catch and fix issues before they hurt rankings.
Regularly Reviewing Metrics
Schedule routine Core Web Vitals checks. Monthly audits can keep your site optimized. Over time, small improvements add up to a more user-friendly experience.
Working with an experienced team like Exaalgia can provide ongoing insights and support for maintaining top-notch website performance.
Conclusion
Core Web Vitals are the foundation of site performance and user satisfaction. By regularly auditing and optimizing these metrics, you’ll ensure a faster, more stable website that engages visitors. Don’t wait for rankings to slide—take action now and keep your site in top shape. If you’re unsure where to start, consider leveraging the expertise of Exaalgia for comprehensive Digital Marketing Services and SEO Services USA.
FAQs – Core Web Vitals
1. What are Core Web Vitals, and why are they important?
Core Web Vitals are metrics that measure user experience in terms of loading speed, interactivity, and visual stability. They are critical because Google uses them as ranking factors, impacting your site’s visibility and user satisfaction.
2. How often should I conduct a Core Web Vitals audit?
It’s recommended to perform audits monthly or after significant website updates to ensure optimal performance.
3. Can Core Web Vitals affect my Google rankings?
Yes, poor Core Web Vitals scores can negatively impact your rankings, leading to reduced traffic and higher bounce rates.
4. What tools can I use to monitor Core Web Vitals?
Tools like Google PageSpeed Insights, Lighthouse, and Web Vitals Extension are excellent for tracking and improving Core Web Vitals.
5. How can Exaalgia help improve my Core Web Vitals?
Exaalgia offers expert SEO Services USA and Digital Marketing Services, providing tailored solutions to optimize your website’s Core Web Vitals and overall performance.